漫画・アニメファンも魅了するゲーム体験を創出する
『呪術廻戦 ファントムパレード』UIデザイナーの仕事

『呪術廻戦 ファントムパレード』は、2018年より「週刊少年ジャンプ」(集英社)にて
連載していた芥見下々(あくたみげげ)氏による人気漫画を原作としたTVアニメ『呪術廻戦』を元にした、作品初のスマートフォンゲームです。2024年8月15日時点で600万ダウンロードを突破、2024年11月に一周年を迎えました。同月に発表された「Google Play ベスト オブ 2024」では「ストーリー部門 大賞」を受賞。さらに海外展開も開始するなど、ユーザーから高い支持を得ています。
本記事では、2023年新卒入社で『呪術廻戦 ファントムパレード』のUIデザイナーとして活躍する岡戸に、UIデザイナーの仕事や魅力について話を聞きました。
Profile
-

サムザップ/UIデザイナー
岡戸 雄一郎
2023年新卒入社。サムザップ/UIデザイナー。東京都立大学大学院システムデザイン研究科インダストリアルアート学域卒業。学生時代はインタラクティブアートを学び、内定者時代より『呪術廻戦 ファントムパレード』のUIデザイナーとして運用、開発に関わる。
UIデザイナーの仕事とは
─ UIデザイナーの具体的な仕事内容を教えてください。
ゲーム開発におけるUIデザイナーの仕事は、ユーザーにとって使いやすく、ゲームを楽しんでもらうための体験を設計することです。具体的には、サービスとユーザーの接点となる部分をデザインし、ボタン・アイコンなどのデザインから、快適でわかりやすい画面遷移の設計など、多岐にわたります。

『呪術廻戦 ファントムパレード』では、爆発的にヒットした漫画やアニメに並ぶ柱を目指して、原作ファンも楽しめるゲームをコンセプトに制作しています。ゲーム初心者の方が多いというユーザー層を踏まえ、迷わず楽しんでプレイできることを意識して制作しています。

─ 仕事の流れを教えてください。
ゲーム内UIの開発フローは大きくわけて以下の通りです。
まず始めに、どのような機能で、どんな体験をさせたいのかを理解すべく仕様書を読み込みます。企画の根幹はプランナーが基本的に担当しますが、UIデザイナーが企画段階から入ることも多いです。UI観点でも仕様を固めていき、全体像を把握するためワイヤーフレームを一緒に作成していきます※。仕様の不明点や矛盾点などをクリアにするためプランナーとは常に話すイメージです。
※プロジェクトによって入り方は異なります
2、デザイン制作
ワイヤーフレームが固まるとデザインに落としこんでいきます。デザインフェーズでは、単に見た目を良くするだけではなく、ユーザーが触れた瞬間に「ワクワクする」「使いやすい」と感じる体験を作ることを意識しています。「呪術廻戦」の世界観や魅力を表現するためにトンマナを意識し、ボタンやアイコンなどのアセットの細部まで作り込んでいきます。開発機能によっては、イラストチームやアニメーターチームとも連携して表現手法を模索し、アウトプットの質を最大限高めていきます。
3、実装
制作したデザインをエンジニアに受け渡し、実装に向けたすり合わせを行います。クリエイターによっては、Unityなどのツールを活用してレイアウトを直接調整したり、演出部分を自ら作成することもあります。これにより、デザインの意図をより明確に反映させることができます。
4、検証・ブラッシュアップ
完成したプロトタイプは、チーム全体で実際に操作しながら検証し、ブラッシュアップを行います。『呪術廻戦 ファントムパレード』の開発チームでは「良いものをつくる」という共通の目標のもと、チームメンバー全員が年次や立場に関係なく率直な意見を交換できる環境があります。リリース直前までブラッシュアップが行われることが多いです。
5、リリース
企画からリリースまで新機能など長いものだと半年程度、小規模なアップデートでは数ヶ月単位で行います。
─ UIデザイナーとしてやりがいを感じた仕事を教えてください。
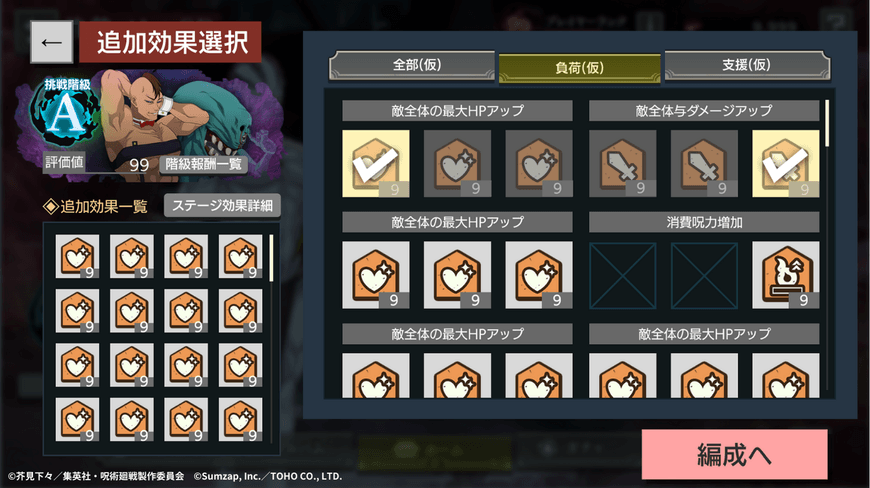
2024年10月にリリースした、強敵バトルイベント「幻境戦」内の新コンテンツである「SPバトル」をメインデザイナーとして担当したことは特にやりがいを感じました。『呪術廻戦 ファントムパレード』は全体のコンセプトとしてゲーム初心者でも楽しめるものとして運用してきましたが、その一方で熟練プレイヤーになると全てのコンテンツを余裕を持ってクリアしてしまう課題が生まれていました。そこで、このイベントでは上級者向けに、プレイヤーが自ら不利な効果を選んでバトルに挑むという、新しく挑戦的なコンテンツを開発しました。

ただ、これがかなり複雑な仕組みで、どうすればわかりやすく見せられるか、かなり頭を悩ませました。ユーザーに届けたいタイミングが決まっている中でも、体験を損なうことのないように、作っては壊しての繰り返しでしたね。
特に「SPバトル」の設定画面のUIは最後の最後まで苦心しました。この画面では、ユーザーが自分自身でルールを設定していくことでバトルの難易度を設定できます。自身にマッチする攻略法をユーザーごとに思考錯誤できるのがこのコンテンツの目的であり、面白さになります。この要件を元にワイヤーフレームを作成していきました。

ワイヤーフレームからデザインを進めていくにあたり、この画面での2つのニーズが浮き彫りになりました。
・簡易的に情報を把握したい
・詳細な説明を確認したい
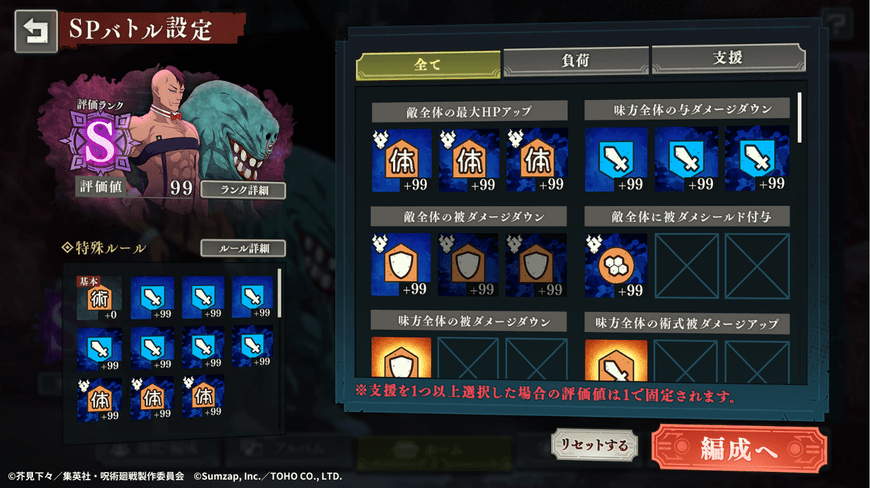
当初のデザインでは、特殊ルールをアイコンで一覧表示していたのですが、アイコンを長押ししないと詳細説明が表示されず、この操作方法では手軽に詳細説明を見るのが難しく、ユーザーに伝わりにくいという問題がありました。かといって、詳細説明を一覧に入れるスペースもなく、両ニーズを満たすUIデザインに悩んでいました。

改善前のデザイン画面。長押ししなければ詳細説明が表示されないなど、操作性がわかりづらいUIに。
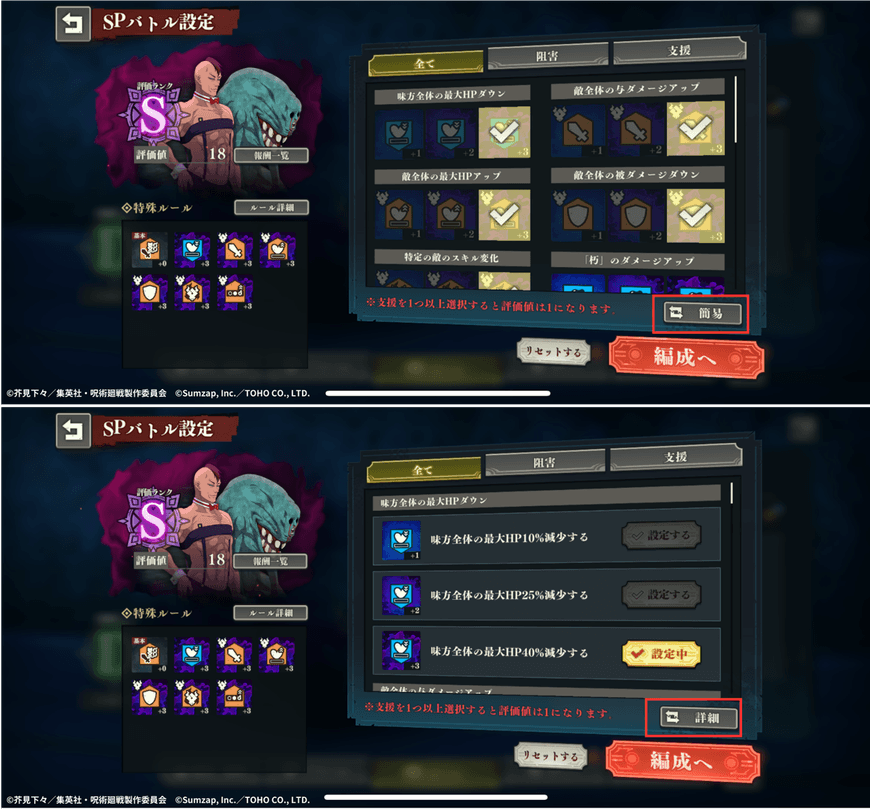
そこから開発チームで実機を触っての確認会やUIリーダーを中心としたすり合わせを重ねて、最終的には切り替え表示を導入することにしました。これによりユーザーのニーズによって画面を切り替えられるようになり、両ニーズに応えるわかりやすいUIへと改善することができました。ユーザーに届けたいタイミングが決まっている中でもギリギリまでユーザーの遊びやすさにこだわり抜いてリリースできたことは、大きな達成感につながりました。

詳細に見たいユーザー、簡易的に見たいユーザーそれぞれに対応できるように、右下のアイコン(画像赤枠部分)で切り替え表示ができるように変更。操作性と見やすさをわかりやすく改善。
リリース後、ユーザーの間で特殊ルールの攻略について盛り上がったり、「最高ランクをクリアできた!」といった喜びの声も多く、想定していたユーザー層に届き、楽しんでもらえていることを実感できたのは嬉しかったですね。
この仕事は、複雑な仕組みをいかにわかりやすく設計するかという情報設計力や、開発チーム全員が納得を持って進められるように、設計の意図や思想を理解してもらうために言語化して伝える力など、UIデザイナーとしてより成長を感じられた仕事でした。
企画からアウトプットまで携わる
UIデザイナーの面白さ
─ UIデザイナーの面白さは?
私はゼロから新しいものを生み出していく過程にやりがいを感じるため、企画段階からアイデアを出し、それが形になっていくことが面白さだと思っています。
また、ユーザーの反応を直接見られるのも、この仕事の面白さの一つですね。「楽しい!」という声を聞くと本当に嬉しくなりますし、「使いづらい」という意見も、次の改善につながる大切なフィードバックとして受け止めています。
─ ユーザーの反響を特に感じたものはありますか?
ハーフアニバーサリーは反響が大きかったです。私はメモリークエスト「呪術廻戦 懐玉・玉折(かいぎょく・ぎょくせつ)」という新規イベントと、キャラクターのLv(レベル)上限解放機能を担当しました。
「懐玉・玉折」は原作でも人気が高く、多くのファンがゲーム内での再現を望んでいました。それをどのようにイベントにして見せていくかという仕様から、プランナーと二人三脚で進めていきました。『呪術廻戦 ファントムパレード』のシナリオでもある記憶探しから着想して、記憶の欠片(ピース)を集めていくことで、目玉報酬となる「廻想残滓(かいそうざんし)」を形作っていく※体験設計など、ファンの方に楽しんでもらえるイベントを提供することができたと思います。

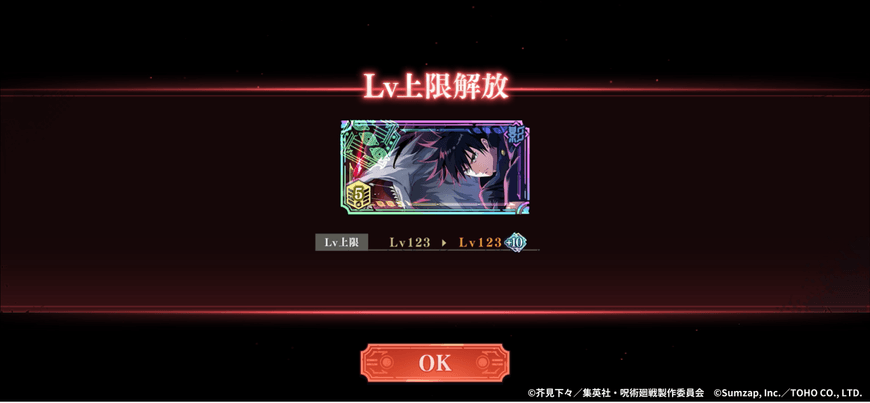
また、キャラクターのLvの上限を解放するという機能では、その機能を使用したキャラクターに刻印が表示されるようになります。私はその刻印のデザインを担当しました。この刻印はシナリオに登場する「幻影の呪霊(じゅれい)」の模様をモチーフにしており、角度によって見え方が変わるホログラフィックな印象と、どのキャラクターに刻印されても映えるバランスを意識して制作しました。結果としてユーザーが、好きなキャラクターにこの機能を使用した際に「使って良かった」と感じてもらえるデザインに仕上がったと思います。実際に、刻印されたキャラクターの画像がSNSで多くシェアされていて、ユーザーに好評だったのが実感できました。

─ 今後のキャリアの目標は?
直近の目標は開発リーダーになることです。そのため、UIデザインのスキルを磨くのはもちろん、デザイナーとしての枠にとらわれず、企画や実装など幅広い分野の知識も吸収して開発の経験を積んでいきたいです。常に新しいゲームトレンドをチェックして、面白いアイデアをどんどんストックしています。それらをゲームに活かして、より楽しい体験を作り出すのが目標です。
将来的には、ディレクターになりたいと考えています。ゲーム全体を見渡しながら、魅力的なコンテンツを生み出せるよう、新しいことにチャレンジしながら、日々精進していきます。
©芥見下々/集英社・呪術廻戦製作委員会 ©Sumzap, Inc./TOHO CO., LTD.
記事ランキング
-
1

『スキャンダルイブ』ヒットの裏側 ー「作る」と「届ける」を分断させないAB...
『スキャンダルイブ』ヒットの裏側 ー「作る」と「届ける」を分断させないABEMAの勝ち筋
『スキャンダルイブ』ヒットの裏側 ー「作る」と「届ける」を...
-
2

社長交代を重ねても持続的に成長する会社になるために 創業社長から2代目への社...
社長交代を重ねても持続的に成長する会社になるために 創業社長から2代目への社長交代
社長交代を重ねても持続的に成長する会社になるために 創業社長...
-
3

値引きの常識を問い直す。サイバーエージェントが仕掛ける「値引き革命」
値引きの常識を問い直す。サイバーエージェントが仕掛ける「値引き革命」
値引きの常識を問い直す。サイバーエージェントが仕掛ける「値...
-
4

「Abema Towers(アベマタワーズ)」へのアクセス・入館方法
「Abema Towers(アベマタワーズ)」へのアクセス・入館方法
「Abema Towers(アベマタワーズ)」へのアクセス・...
【対談】ML/DSにおける問題設定術
~ 不確実な業界で生き抜くために ~

機械学習やデータサイエンスがビジネスの現場で当たり前になりつつある今、求められているのは、ビジネスの課題を実装に落とし込み、運用し、継続的な価値を生み出す視点となりつつあります。
サイバーエージェントでは、こうした実践的なスキルを持つ次世代のデータサイエンティストを育成すべく、2025年11月、新卒向け特別プログラム「DSOps研修2025」を実施しました。
「技術を社会実装する際の『問題設定』こそが重要である」 この研修のコンセプトに深く賛同いただき、特別講師としてお迎えしたのが、半熟仮想(株) 共同創業者であり、「Forbes JAPAN 30 UNDER 30 2022」にも選出された齋藤優太氏です。
第1部では、半熟仮想(株) 共同創業者であり、Forbes JAPAN「30 UNDER 30」に選出された齋藤優太氏をお招きし、「ML/DSにおける問題設定術」について講演いただきました。 続く第2部では、齋藤氏に加え、当社執行役員兼主席エンジニアの木村、AI Lab リサーチサイエンティストの暮石が登壇。「現場視点×経営視点」でパネルディスカッションを実施しました。
本記事では、白熱した第2部「パネルディスカッション」の模様をダイジェストでお届けします。




