Flutter 導入から5年。サイバーエージェントのクロスプラットフォーム開発の現在地

サイバーエージェントでは、2017 年頃からクロスプラットフォームを検討しはじめ、 特に Flutter を新規プロダクトに導入するケースが定着してきました。クロスプラットフォームを導入したことで、エンジニアの開発スタイルにどう変化があったのか、導入事例を踏まえてGoogle Developers Expert(GDE)であり、サイバーエージェントの Flutter 分野のDeveloper Expertsである降矢に話を聞いてみました
Profile
-

降矢 大地
2011 年サイバーエージェントに入社。さまざまな新規サービスの立ち上げに携わり「ABEMA」の立ち上げにもリードエンジニアとして携わった。現在も新規サービスの開発を行っている。2016 年にGoogle Developers Expert(GDE)に加入し、Shibuya.apk をはじめとする、多くの勉強会で登壇を行なっている。
導入から 5 年を経た Flutter の現在地
── Flutter は、サイバーエージェント社内や業界全体に着実に浸透してきています。あらためて Flutter の利点について教えてください。
サイバーエージェントでは2017 年から、ネイティブアプリ開発におけるクロスプラットフォーム開発の可能性を模索し、新規プロダクトに導入するために検証を重ねてきました。
中でも、Flutter はクロスプラットフォーム開発フレームワークとして、社内の新規プロダクト開発において親和性がありました。Flutter は 2022 年 5 月の 3.x 系へのメジャーアップデート以降も、頻繁にバージョンアップが行われていて、最近はレンダリングエンジンの改善により、iOS 上でのアニメーション描画性能が向上しました。
社内では過去、iOS におけるパフォーマンスの観点から Flutter の導入を躊躇するケースもありましたが、その懸念も現在では解消され、新規プロジェクトでの Flutter 導入が更に現実的になっています。
また、モバイルアプリにおける動画のストリーミング再生では、Swift や Kotlin など各プラットフォームにおけるネイティブ開発の方が、安定した動作や複雑な仕様要件への対応が可能でした。しかし近年では、ライブ配信やオンデマンド配信など、一般的な動画再生であれば、Flutter でもネイティブ開発に近い性能を実現できます。サイバーエージェントが提供する「スタコミュ」や「WRESTLE UNIVERSE」の動画サービスでも、 Flutter は十分な性能を発揮しています。
── Flutter での開発経験があるエンジニアの絶対数はまだ少ないのが現状です。採用や育成の観点ではどう思いますか?
Flutter の使用言語である Dart は、例えば Web エンジニアであれば、TypeScript を書くよりもシンプルさを兼ね揃えています。確かに Flutter の経験者はまだまだ少ないですが、React での Web 開発経験があれば、コンポーネントの概念等をつかみやすく、iOS や Android などネイティブ開発の経験があれば、Flutter の開発環境にすぐ馴染むことができます。
採用や育成など多少のハードルはあれど、Swift と Kotlin の両方が必要だったエンジニアをFlutter だけで充足できるメリットは図り知れず、コードレビューも一元化できます。更に、iOS と Android でアプリを並行開発している場合、機能差や UI 差分を考慮せずに開発できるメリットも欠かせません。

Flutter on the Web がもたらしたチーム開発体験の向上
── Flutter は活発にバージョンアップしています。特に注目している機能は何ですか?
Flutter on the Web をチーム開発に活用する事です。競輪・オートレースの投票サービス「WINTICKET(ウィンチケット)」の開発時に Flutter on the Web を導入したところ、開発チームの生産性が飛躍的に向上したので、現在担当している新規プロジェクトでも引き続き活用しています。
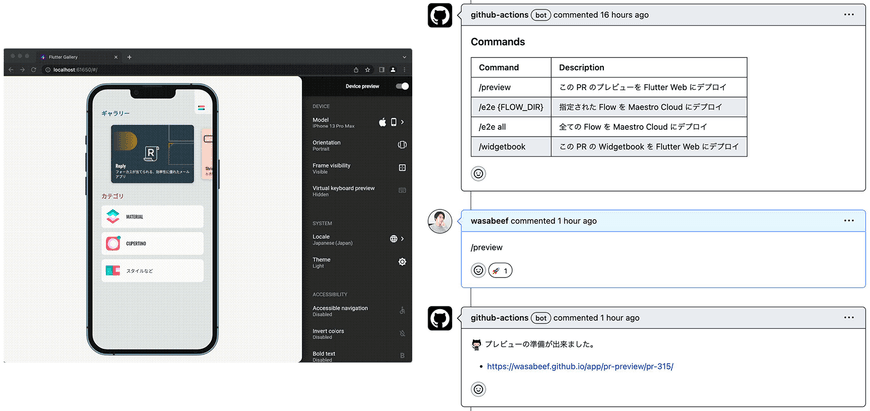
Flutter on the Web は、Flutter で開発したアプリケーションを、Web 上に出力することができる機能です。特に「Device Preview for Flutter」が提供する、デバイス別にアプリケーションをシミュレートする機能が優れています。単なるモックではなく、バックエンドと通信した上で、開発中のアプリケーションを Web 上にエミュレーションする事が可能です。GitHub のプルリクエストと GitHub Pages と連携することで、「実装完了 = チーム内で即プレビュー」を可能としています。

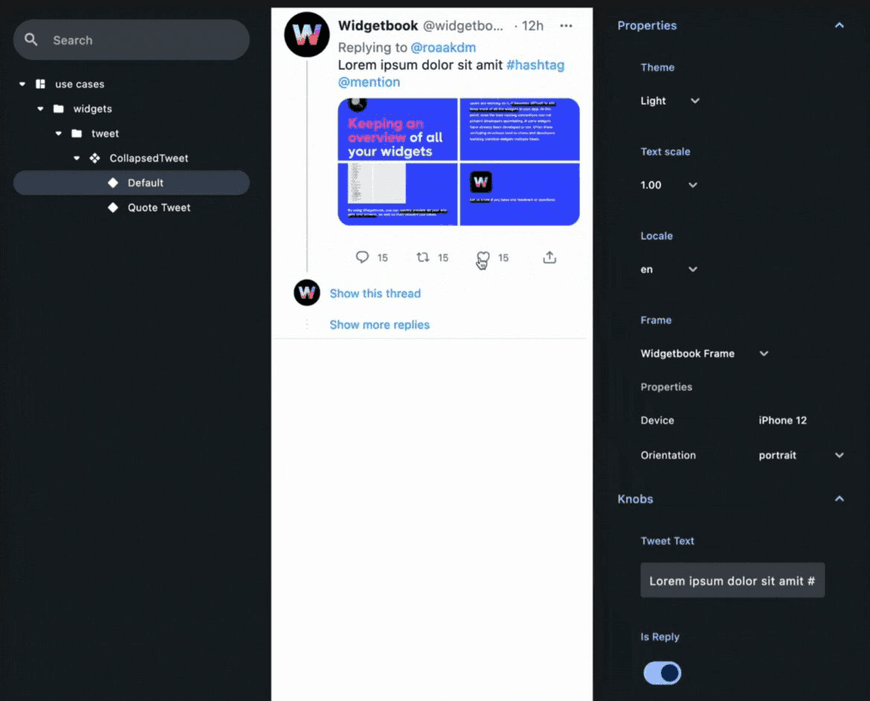
また、Widgetbook を活用する事で、UI コンポーネントを部品単位でブラウジングする事ができます。これにより、UI デザイナーは、ブラウザ上で iPhone や iPad、Fire Tablet など各デバイスを切り替えながら、ボタンやラベルなど各パーツの確認や動作チェックができます。

これらは Kotlin や Swift などのネイティブ環境には提供されていない、Flutter の独自機能となります。エンジニアだけでなく、デザイナーやプランナーなどあらゆる職種の認識あわせやオンラインミーティングの効率化など、チーム開発において効果を発揮しています。
Flutter on the Web は、Flutter で Web アプリを開発する用途で作られていると思いますが、我々は開発チーム内におけるネイティブアプリの動作確認用として活用しています。詳細は Google I/O Extended Japan 2023でも発表しています。
「WINTICKET」がゼロから Flutter に刷新した事の意義
── 既存プロダクトにおける Flutter 導入ケースとして、代表的な開発事例を教えてください。
「WINTICKET」は、サービス開始当初、iOS 版は Swift で開発されリリース済みでしたが、Android 版は Google Play の規約により、「公営競技のインターネット投票サービス」といった主要な機能を削減した形でスタートしていました。
その後、Google Play での正式リリースに向けて Android 版を Flutter で開発しています。そして現在では、Swift で開発した iOS 版を Flutter に置き換えてリリースし、iOS と Android のアプリを Flutter を用いて共通のコードベースで運用しています。
iOS アプリにおいて、既存のネイティブ開発と同等の UI やパフォーマンスを再現しており、ユーザーにとって遜色のない快適な体験を提供しています。「WINTICKET」の Flutter 導入は、Swift の開発環境を捨て、既存サービスを新規プロダクトとして一新したという点で、技術的に価値あるプロジェクトだと思います。
── とても大胆な技術選定やリリース戦略ですね。
自分も検討段階だった数カ月間だけ関わりましたが、2 年かけてネイティブからクロスプラットフォームに切り替えた道のりは、非常に険しかったと思います。ぜひ上記のブログ記事や CyberAgent Developer Conference 2023での発表で、開発者の成果を見てもらえたらと思います。
── Flutter のように根幹となるフレームワークを技術選定する際のポイントをおしえてください。
Flutter は「iOS と Android のアプリ間で発生する機能差」や「iOS と Android のエンジニアリングの工数を共通化したい」という課題を解決する素晴らしいソリューションではありますが、開発するサービスが内包するビジネス課題を、無条件で解決してくれるわけでははありません。
サービス開発は、技術的側面だけでなく、ビジネス環境や運用方法、エンジニアの採用や技術の習得コストなど、外部要因と密接に関わっているからです。
── 技術的な側面だけではないとは?
例えば「WINTICKET」のような実社会の既存ビジネスとつながるような新規サービスにおいては、ビジネス環境やビジネス要件もスピーディかつフレキシブルに変化していくのが特徴です。
サービス立ち上げ時は Google Play の規約上、iOS 版と同じ機能のアプリを Android 版でリリースすることが当初できず、主要機能のほとんどを制限した状態で Progressive Web Apps(PWA) として暫定版をリリースしていました。
こういったプラットフォーム別の機能制限や仕様の違いは、大小あれどよくあるケースです。例えば「ABEMA」におけるDRM(Digital Rights Management:デジタル著作権管理)の実装などがそれで、著作権や法律、プラットフォームの規約など様々な外部要因が関係し、そういった背景を理解した上で、技術で課題解決する事が求められます。
── 技術だけでなくビジネス的な要因もふくめて技術選定する必要があると?
エンジニアブログを書いている WINTICKET のエンジニアも「初期リリース時に利用していたコードベースを元に Kotlin で実装」「Trusted Web Activity で実装(PWA をネイティブアプリケーションとして配布)」「クロスプラットフォーム技術を採用し新規実装」と 3 つの選択肢を述べているように、その場その場で何が適切なのかを判断し、意思決定する難しさがあります。
最終的には 3 つの選択肢の中から「クロスプラットフォーム技術を採用し新規実装」をとり、Flutter を導入することになりましたが、意思決定の難易度は非常に高い案件と言えます。
「流行っているから」「便利だから」という理由で技術選定するのではなく、ビジネス課題や市場の規模、エンジニアの採用や運用コスト、ビジネストレンドの変化なども考慮して、最適な技術を選定する必要があります。
直面する課題は会社規模やビジネス規模によって多種多様で、エンジニアはビジネスモデルや開発体制に合致する技術を選定する必要があります。そのために、フレームワークや技術トレンドにも注目する必要があります。例えば、GitHub のトレンドを毎日チェックするなど、ちょっとした習慣が選択肢の幅を広げるのに役立つと思います。

生成 AI を活用した、新しい開発スタイルの可能性
── Flutter 以外で注目している技術について教えてください
最近は、日常的に GitHub Copilot を活用しています。特に、Flutter 未経験者がチームにジョインした際の、Flutter 開発の知識補完的な役割で GitHub Copilot を使ったペアプログラミングを行うなど、開発補助的な役割に注目しています。
また、Flutter の OSS ライブラリ検証に ChatGPT を活用したり、OSSライブラリのコードの読解をさせて開発者の意図を汲み取ったりなどにも活用しています。
新規プロダクトでは開発責任者を担当しているので、技術方針の策定のためにも検証する機会が多く、Go や TypeScript などモバイルアプリ開発以外の言語でコーディングする事があります。その際に、GitHub Copilot を活用してテンプレート的なコードやコメントの生成、簡単なテストケースの生成などをしています。
生成 AI をエンジニアリングに活用することで、確実に生産性を上げることが可能だと実感しています。
OSS 開発を通した Flutter コミュニティへの貢献
── Flutter 開発を促進するための OSS 開発も活発にされていますね。
サイバーエージェントには、OSS 開発を推進している部署があり、自分も以前そこに所属していました。個人でも Google Developers Expert(GDE)として OSS 開発に携わっています。例えば、私が開発した FlutterGen は、Flutter 向けの画像リソースなどのコードを自動生成する OSS です。
このツールは、Android の標準機能である R.java からインスパイアされていて、SwiftGen と同様にリソースパスを自動生成することで、パスのタイプミスを防止する効果があります。Google公式のサンプルや Google I/O のイベントアプリでも採用され、多くのスターを獲得しています。興味のある方は、ぜひコントリビューターとして参加していただければと思います。
他にもシンプルで包括的なFlutter_hooks のテストユーティリティである「Flutter Hooks Testing Library」や「flutter_use」といったOSSも開発しています。
また、2023 年 7 月に「Google I/O Extended Japan 2023」を GDG Tokyo が開催しました。5 月にサンフランシスコで開催された「Google I/O 2023」の共有会を兼ねたイベントです。私はサイバーエージェントにおけるFlutte r導入の事例を発表しました。更に2023 年 9 月には、Google Developers Group (GDG)の活動の一環で GDG Yamanashi の立ち上げをしました。主に Google のテクノロジーに興味のある人たちで情報を共有しあう集いで、こうした技術に関するローカルコミュニティが活性化することを目指しています。
サイバーエージェントで現在開発している新規サービスでも、積極的に Flutter を活用しているため、リリースしたタイミングで様々な情報を紹介したいと考えています。
オフィシャルブログを見る
記事ランキング
-
1

生成AIが広告運用を再構築。2.4万時間削減目指す「シーエーアシスタント」とは
生成AIが広告運用を再構築。2.4万時間削減目指す「シーエーアシスタント」とは
生成AIが広告運用を再構築。2.4万時間削減目指す「シーエ...
-
2

サイバーエージェントの“自走する”人材育成 ー挑戦する企業文化ー
サイバーエージェントの“自走する”人材育成 ー挑戦する企業文化ー
サイバーエージェントの“自走する”人材育成 ー挑戦する企業...
-
3

コンテンツ愛が受け継がれる未来へ。ニトロプラスとサイバーエージェントの新た...
コンテンツ愛が受け継がれる未来へ。ニトロプラスとサイバーエージェントの新たな挑戦
コンテンツ愛が受け継がれる未来へ。ニトロプラスとサイバーエ...
-
4

「Abema Towers(アベマタワーズ)」へのアクセス・入館方法
「Abema Towers(アベマタワーズ)」へのアクセス・入館方法
「Abema Towers(アベマタワーズ)」へのアクセス・...
女性エンジニアのための技術とキャリアのカンファレンス 「Women Tech Terrace 2024」開催レポート

昨年に引き続き、2024年6月22日(土)に女性エンジニアのための技術とキャリアのカンファレンス「Women Tech Terrace 2024」を開催いたしました。今年で4回目となる当カンファレンスでは、「女性エンジニアが "長く自分らしく" 働くことを応援する」をコンセプトに、キャリアに関するパネルディスカッションや、技術に関する様々なセッションをお届けしました。
こちらの記事では写真とともに、当日の様子をお伝えします。


